WordPress5.0より実装されたブロックエディタ(Gutenberg)にて
ブロック内の特定の文字列のみに設定した複数のCSSをまとめて削除する方法備忘録。
少しCSSやHTMLの知識が必要になります。
ブロック内で選択した範囲の文字列の装飾
WordPress6ではブロック内の同じ文字列に対し複数のCSSをボタン操作で簡単に組み合わせることができます。
例えば以下のような手順で操作をした場合
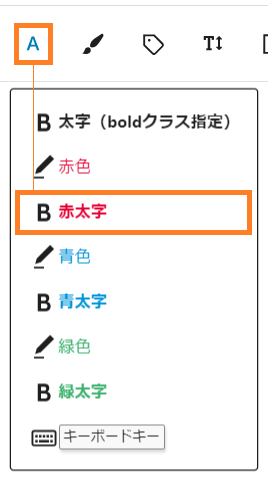
1.ツールバーの 文字色&太字 変更ボタンを使用してブロック内の選択した文字列の色を赤へ変更

文字の色は赤 緑 青です。
2.同じ機能で異なる部分の文字列の色を緑へ変更
文字の色は赤 緑 青です。
3.同じ機能で ==略== 文字列の色を青へ変更
文字の色は赤 緑 青です。
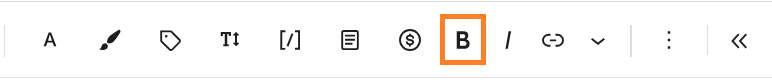
4.太字 変更ボタンを使用して 太字 を指定

文字の色は赤 緑 青です。
このようにしてできた文字列は見た目以上にCSSやHTMLで装飾が重ね掛けされています。
同じ手順を逆に行う事で変更や削除は可能ですが大変です。
削除するだけならボタン1つでOK
削除のみであればWordPress6にはデフォルトでボタンが用意されています。
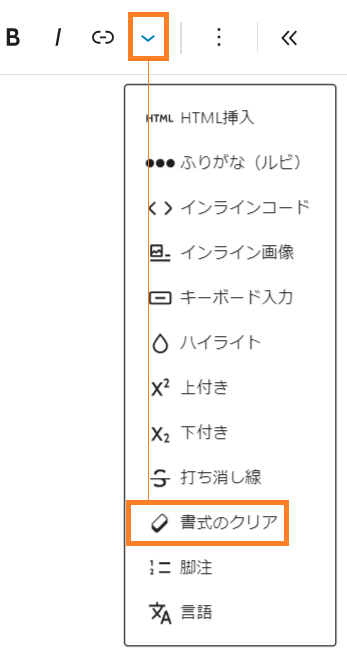
対象となる文字列を選択後 ツールバー - ∨ - 書式のクリアをクリックで
選択した文字列内のHTMLやCSSが全て削除されます。
*ブロック全体に掛かっているHTMLやCSSは消えないため注意

変更の場合はコードエディターを使う
ブロックエディタではHTMLやCSSを直接見れませんがコードエディターを利用すれば一目瞭然です。
1.コードエディタとは
ブロックエディタと対をなす、昔からWordPressを使用していた方には馴染み深いクラシックエディター(旧エディター)に近い見た目のエディターになります。CSSやHTMLが直接表示されるので構造を把握するには重宝します。
[参考]
https://wordpress.com/ja/support/editors/
2.コードエディタで表示
参考例として先ほど作成した文字列に掛かった装飾の中で赤色のみを取り除きます。
少しCSSやHTMLの知識が必要になりますのでご注意ください。
文字の色は赤 緑 青です。
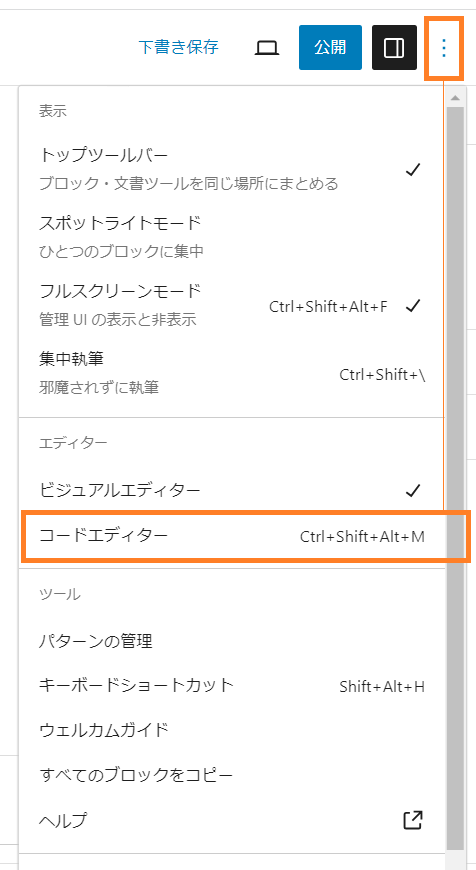
投稿画面上部の一番右にある ︙ - コードエディタ でビジュアルエディタからコードエディタへの切り替えを行います。

該当のブロックを探します。
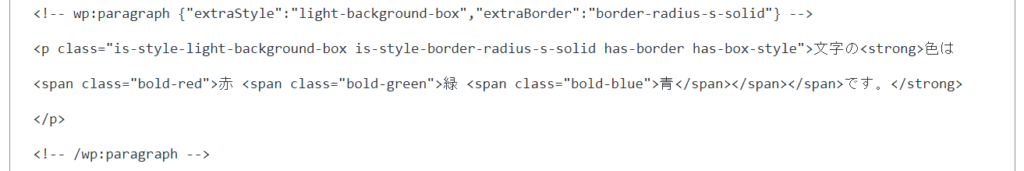
先ほどの文字列の場合は下記のようになっていました。
文字の色は赤 緑 青です。
↓

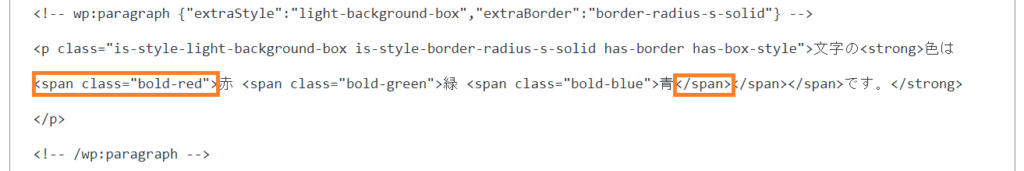
3.変更したい部分を特定して削除
<span class="bold-red"> xxxx </span> の部分が文字列を 赤色 & 太字 に変更している部分になります。spanタグの意味など気になる方は別途お調べ下さい。今回は赤色を消したいのでこちらのspanタグを削除します。

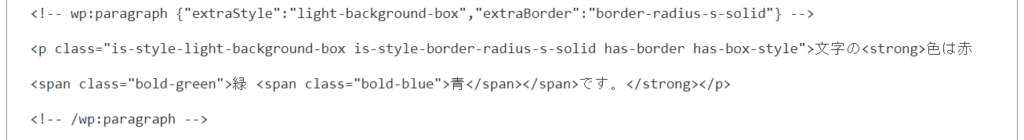
↓

コードエディタからビジュアルエディタに戻すと赤色になっていた部分が消えているのが確認できるかと思います。
文字の色は赤 緑 青です。
赤色 & 太字 に変更している部分を削除したのに何故太字が残っているかと思った方は鋭いです。今回は削除したタグ以外にも<strong>タグで太字指定が入っているため赤字のみ消えています。
最後に
直観的に操作できるブロックエディタは魅力的ですが、融通が利かない部分も多いです。納得いくまで作りこむのであれば、最終的にはCSSやHTMLとにらめっこするしかないのかなと思っています。



コメント